https://github.com/facebook/create-react-app
GitHub - facebook/create-react-app: Set up a modern web app by running one command.
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
create-react-app git 주소
그러나 여기서 다운받는게 아니라 node.js를 다운받아서 사용할것이다.
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
위 강의를 들으면서 정리중이다.
[Create React App]
리액트 프로젝트를 쉽게 시작할 수 있게 해준다, 미리 구성이 다 되어있기 때문이다.
사전설정을 - {개발서버접근, 자동새로고침, 퍼블리싱 등등} 해주고있어서 사용하기 편하다.
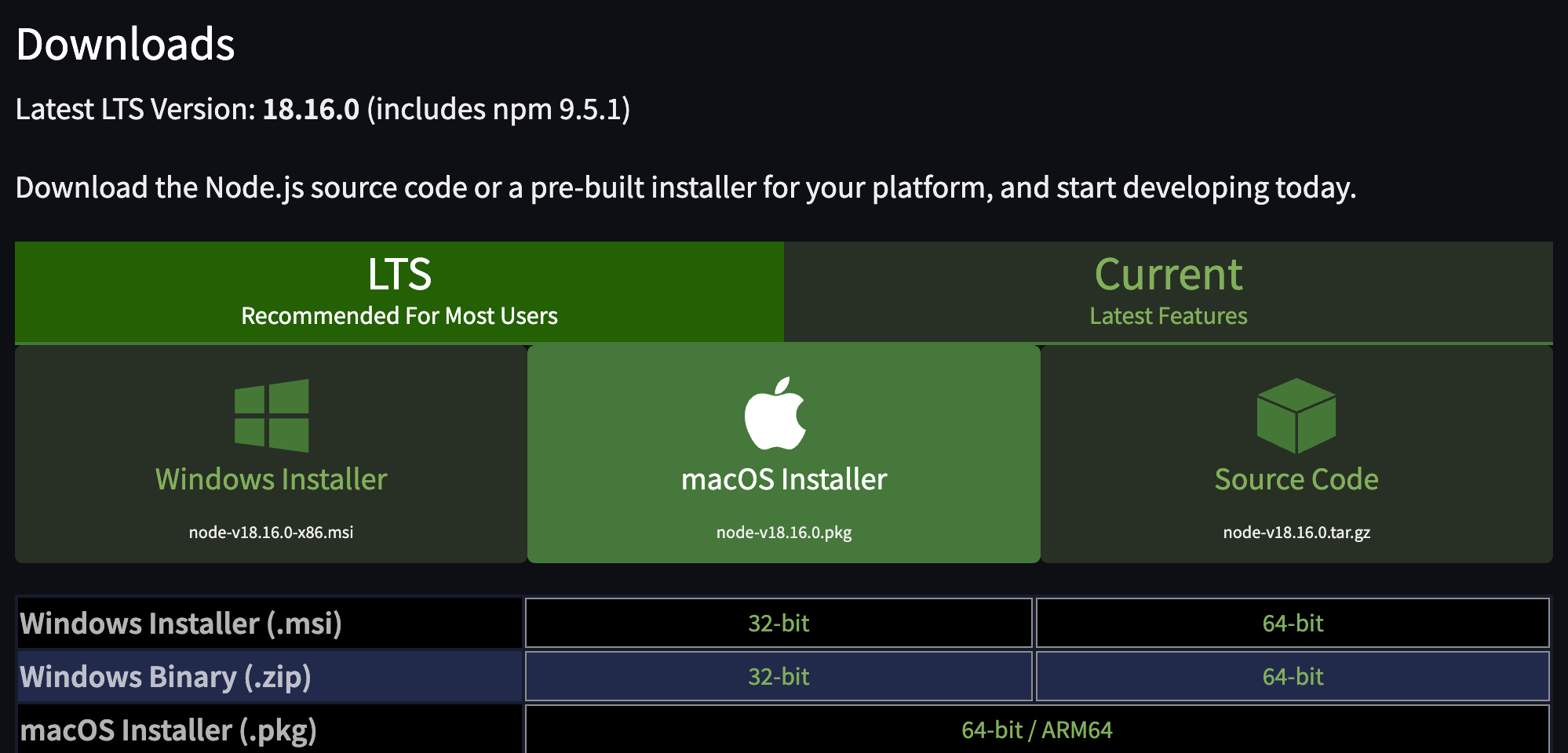
1. nodeJS 다운받기
https://nodejs.org/en/download


설치후에 node -v랑 npx를 터미널에 입력해서 잘 나오면 설치가 잘된 것이다.

npx create-react-app 폴더명
을 입력해서 폴더를 생성한다

code 폴더명 을 입력해서 vscode를 열고 terminal을 킨다
npm run
npm start
를 입력하면

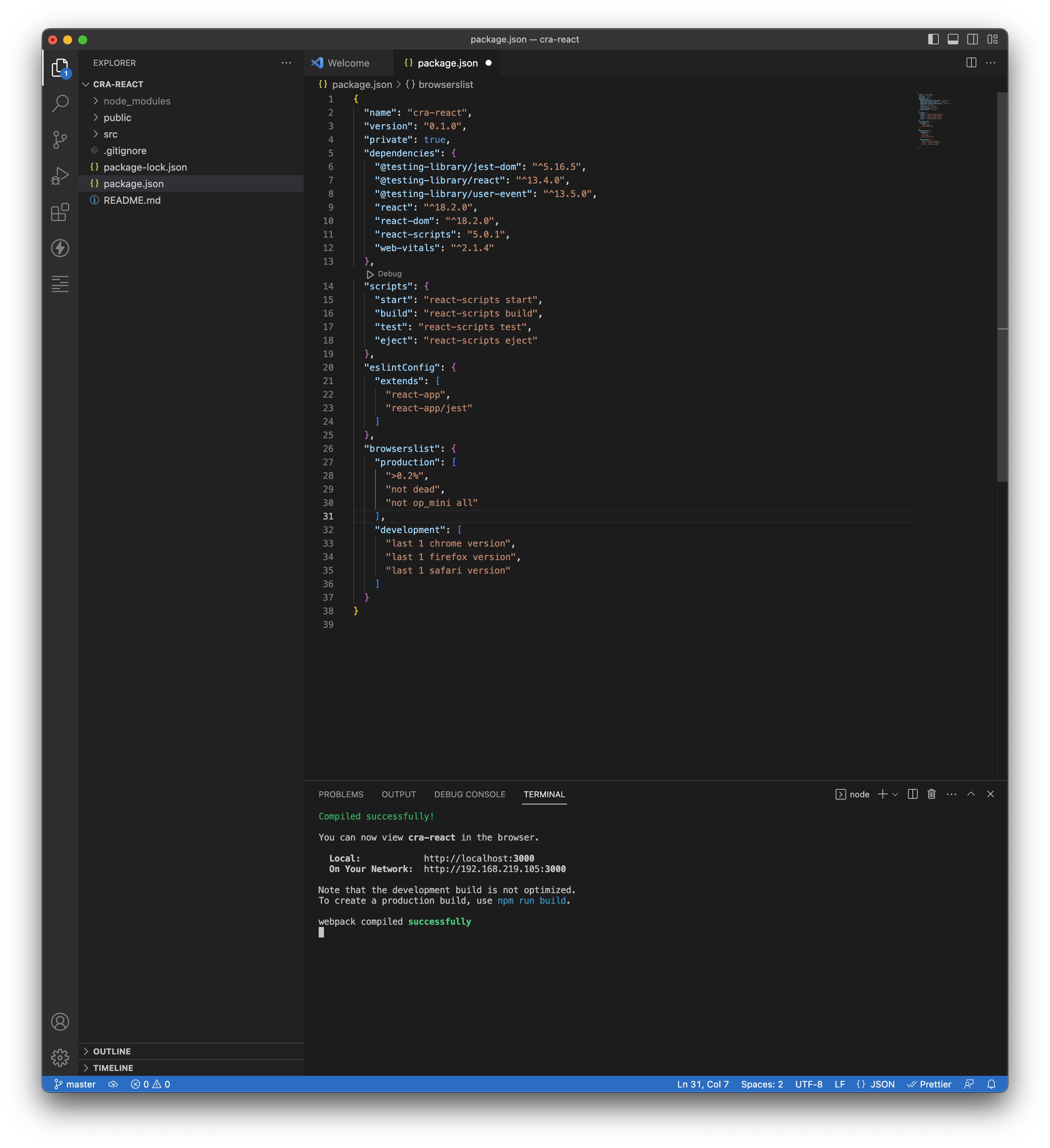
이렇게 초기화면 페이지가 열리는걸 확인할 수 있다
이런식으로 create-react-app이 돌아가는걸 일단 확인했다.
[react 폴더 계층 설명]

src 폴더 : 모든 파일을 넣을 폴더
'공부' 카테고리의 다른 글
| [Play Console] 1. 플레이 스토어 비공개 테스트 진행하기 (1) | 2024.06.12 |
|---|---|
| [Play Console] 구글 플레이 콘솔 개발자 계정 만들기 (0) | 2024.06.12 |
| React) 버튼 누르면 값이 바뀌게 하기_useState (0) | 2023.04.13 |
| React) 자동완성 (0) | 2023.04.13 |
| xcode 한 프로젝트에 여러 파일 만들기 (0) | 2022.10.14 |




댓글